Im heutigen Beitrag stellen wir dir den Oxygen Page-Builder aus dem Hause Soflyy vor.
Dieser erfreut sich einer liebevollen Fangemeinde und wird konstant weiterentwickelt.
Das Hauptaugenmerk liegt hier auf absoluter Anpassbarkeit und schlankem Code.
Informationen zum Oxygen Builder
Der Oxygen Builder ist ein leistungsstarkes Plugin für die Erstellung von Websites und Onlineshops mit WordPress.
Mit diesem Plugin kannst du deine Website komplett nach deinen Vorstellungen und Wünschen gestalten, ohne dabei auf Themes oder andere externe Plugins angewiesen zu sein.
Einer der größten Vorteile von Oxygen ist die Möglichkeit, jedes Element auf deiner Seite vollständig anpassen zu können.
Du kannst Texte, Bilder, Formulare und sogar ganze Seitenlayouts (Templates) anlegen, um deine Website genau so zu gestalten, wie du es wünschst.
Das Plugin bietet auch eine Vielzahl von Vorlagen und Designs, die du verwenden kannst, um schnell und einfach professionelle Websites zu erstellen.
Diese Vorlagen sind in verschiedenen Kategorien wie Marketing Agency, Financial, One Page und vielem mehr verfügbar und können ganz einfach an deine Bedürfnisse angepasst werden.
Auch hier gibt es kostenfreie Designvorlagen und welche, die du käuflich erwerben kannst.
Beispielsweise im monatlichen Abonnement.
Hier kannst du beispielsweise sog. wiederverwendbare Blöcke erstellen und diese per JSON-Code auf einer neuen Seite einfügen.
Dies ist eine enorme Arbeitserleichterung und spart einiges an Zeit.
Hier erfährst du, wie du einen Slide-In Button in Oxygen erstellen kannst.
Oxygen für WordPress ist enorm SEO-freundlich und bietet eine Reihe von Funktionen, die dazu beitragen, dass deine Seite in den Suchmaschinen besser gefunden wird.
Dazu gehören die Möglichkeit, Titel und Beschreibungen für jede Seite und jeden Beitrag anzupassen, sowie die Integration von Open Graph-Tags, die dazu beitragen, dass deine Seite in sozialen Netzwerken besser angezeigt wird.
Ein weiteres Plus von Oxygen sind großartige Reaktionszeiten (im Frontend) und die Seitenladegeschwindigkeit.
Dies hilft dabei, die Benutzererfahrung zu verbessern und dazu beizutragen, dass deine Seite in den Suchmaschinen bessere Rankings erzielt.
Insgesamt ist der Oxygen-Builder ein leistungsstarkes Plugin, das dir die Möglichkeit gibt, professionelle und benutzerfreundliche Websites mit WordPress zu erstellen.
Wenn du die volle Kontrolle über das Design deiner Website haben willst, ist Oxygen das richtige Tool.
Allerdings ist die Lernkurve bei diesem Tool extrem steil, sodass es anfänglich möglicherweise etwas länger dauern kann, bis du dich zurecht findest.
Am Ende wird sich diese Arbeit aber mehr als auszahlen, da du deutlich flexibler bist, als bei anderen Themes oder Plugins.
Ein weiterer Vorteil von Oxygen ist seine Benutzerfreundlichkeit.
Das Plugin verfügt über eine intuitive Drag-and-Drop-Oberfläche, mit der du ganz einfach Elemente auf deiner Seite verschieben und anordnen kannst.
Du musst keine Kenntnisse in HTML oder CSS haben, um das Plugin zu verwenden, diese empfehlen wir dir jedoch, da es sich beim Oxygenbuilder mehr um ein Tool für Entwickler handelt, als für Designer.
Das soll aber nicht heißen, dass es nicht möglich ist, grafisch anspruchsvolle Webseiten ohne Code-Kenntnisse mit Oxygen zu erstellen.
Das Tool bietet auch zahlreiche Dokumentation und Tutorials, die dir bei der Verwendung des Plugins helfen.
Wenn du jedoch Schwierigkeiten haben solltest oder Unterstützung benötigst, bietet Oxygen auch eine aktive Community und einen Kundensupport, der dir gerne weiterhilft.
Ein weiterer Vorteil vom Oxygen Builder ist seine Kompatibilität mit anderen WordPress-Plugins und -Tools.
Das Plugin ist kompatibel mit den meisten WordPress-Themes und -Plugins und bietet auch Integrationen mit populären Marketing- und E-Commerce-Tools wie Mailchimp und WooCommerce.
Insgesamt ist Oxygen ein leistungsstarkes und benutzerfreundliches Plugin, das dir die Möglichkeit gibt, professionelle und ansprechende Websites mit WordPress zu erstellen.
Wenn du die volle Kontrolle über das Design deiner Website haben willst, ist der Oxygen Builder eine ausgezeichnete Wahl.
Wer entwickelt den Oxygen?
Der Oxygen Builder wird von Soflyy, einem Technologie- und Softwareunternehmen aus Kalifornien unter der Führung von Louis Reingold, entwickelt.
Vizepräsident von Oxygen ist Elijah Mills, welcher sich mit seinem Team um die konstante Weiterentwicklung des Plugins kümmert und bei Fragen jederzeit zur Verfügung steht.
Gibt es noch andere Tools von Soflyy?
Ja, die gibt es.
Soflyy entwickelt noch einen anderen Page Builder mit dem Namen “Breakdance”.
Außerdem entwickelt Soflyy in Zusammenarbeit mit Basecape und der PlugCorp Pty Ltd. das sehr beliebte Tool “WP ALL IMPORT”.
Was unterscheidet den Oxygen Builder von anderen Page-Buildern auf dem Markt?
Eine der größten Unterschiede zwischen Oxygen und anderen klassischen Pagebuilder ist, dass es sich hierbei nicht um ein Theme handelt, sondern um ein Plugin.
Das Oxygen Plugin hebelt alle aktiven Themes aus und lässt dich komplett eigene Themes (sog. Templates) erstellen.
Du kannst eigene Templates für alle wichtigen Seiten und Bereiche erstellen.
Darunter fallen:
- Header & Footer
- 404-Seite
- Beitrags-Template
- Templates für Archiv-Seiten
Mit dem Header Builder von Oxygen kannst du großartige Navigationsbereiche und Menüs erstellen.
Die Templates können aufeinander aufbauen und miteinander verknüpft werden.
Du musst bei einem Beitrags-Template also festlegen, dass das Eltern-Template mit eingebunden werden soll, sodass du Header und Footer nicht nochmal anlegen musst.
So ist es dir beispielsweise möglich, für jede Seite eine individuelle Navigation zu erstellen.
Im Design bist du somit komplett flexibel.
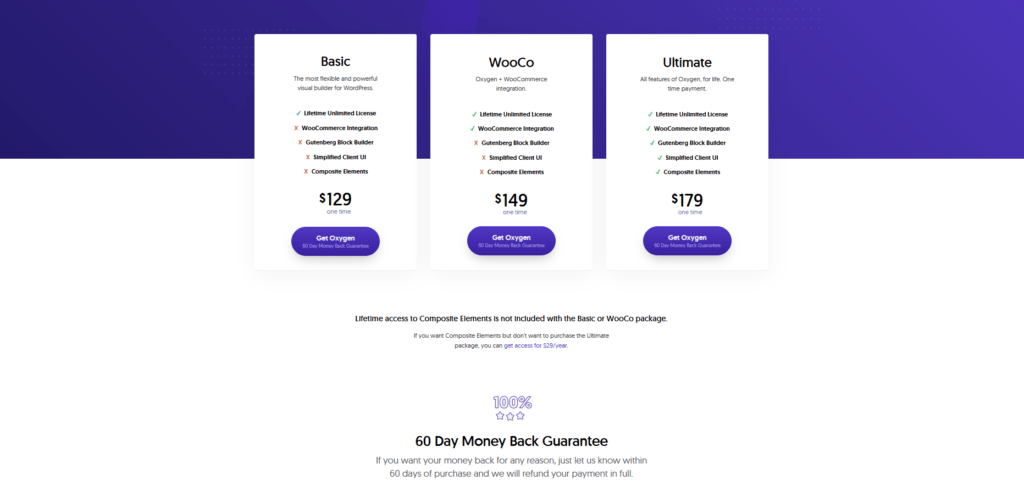
Oxygen Builder: Preise im Überblick

Für das Ultimate-Paket zahlst du einmalig 179$, was für die umfangreichen Möglichkeiten fast schon geschenkt ist.
Bald wird es keine Lifetime-Lizenzen mehr geben und der Oxygen Builder wird in ein monatliches Abonnement umgewandelt.
Bereits bestehende Kunden und deren Lizenzen sind hiervon nicht betroffen.
Außerdem hast du ganze 60 Tage lang die Möglichkeit, dein Geld zurück zu verlangen.
Dies musst du auch nicht begründen.
Eine kurze Mail genügt und du erhältst dein Geld zurück.
Oxygen gibt es in 3 Varianten
- Basis-Version: In dieser Version ist eine unbegrenzte Lifetime-Lizenz enthalten.
Diese kostet 129,00$. - WooCommerce-Version: In dieser Version erhältst du noch die WooCommerce-Integration dazu.
Damit ist es möglich, Oxygen mit WooCommerce zu nutzen und großartige Onlineshops zu erstellen. Hier liegt der Preis bei 149,00$. - Oxygen Ultimate: Mit der Ultimate Edition von Oxygen erhältst du das gesamte Kraftpaket in einem!
Kostenpunkt: Einmalig 179,00$.
Ein absolutes Schnäppchen!
Nicht nur eine unbegrenzte Lifetime-Version, sowie WooCommerce Integration ist enthalten, sondern auch der Gutenberg Block Builder und “Composite Elements”.
Composite Elements sind besondere vorgefertigte Module, welche dir die Arbeit enorm erleichtern, da du nicht alles selbst entwickeln musst.
Außerdem profitierst du von lebenslangem Support, der dir bei Fragen immer zur Verfügung steht.
Für das, was mit Oxygen möglich ist, ist dies ein enorm geringer Preis, da Oxygen sich sehr schnell amortisiert hat.
Was ist noch möglich mit Oxygen?
Mit Oxygen ist es beispielsweise möglich, schnell und einfach HTML, CSS und JavaScript Code direkt im Builder hinzuzufügen.
Außerdem ist es deutlich leichter als bei anderen Themes, Tools und Plugins, Elemente auf deiner Webseite genau nach deinen Wünschen und Vorstellungen zu platzieren und zu stylen.
Oxygen Builder ist auch ganz stark mit bedingter Logik (sog. “Conditions”).
Damit hast du die Möglichkeit, Elementen bestimmte Werte zuzuweisen.
Wenn du möchtest, dass ein Element nur dann erscheint, wenn es bestimmte Inhalte auf deiner Seite gibt, ist dies möglich.
Zum Beispiel kannst du festlegen, dass bestimmte Elemente nach Standort angezeigt werden oder danach, welches Endgerät der Nutzer verwendet.
Du kannst auch bestimmte Elemente nur zu einer bestimmten Uhrzeit anzeigen lassen.
In diesem Beitrag haben wir einen Slide-Button in Oxygen erstellt.
Vorteile vom Oxygen Page-Builder
Oxygen bietet ein reichhaltiges Angebot an Funktionen und Möglichkeiten!
Ob es umfangreiche Designbibliotheken sind oder Conditions, die mit einer bestimmten Logik verknüpft sind.
Außerdem bietet Oxygen in Verbindung mit Advanced Custom Fields enorme Möglichkeiten, deine Website genau nach deinen Vorstellungen (und denen deiner Kunden) zu realisieren.
Ein besonders großer Vorteil ist auch, dass du an jeder Stelle HTML, CSS und JavaScript hinzufügen kannst. Haben wir eigentlich schon den lächerlich niedrigen Preis angesprochen und die Lifetime-Lizenz angesprochen?
Designsets
Es gibt nicht nur einen ganzen Haufen an nützlicher Plugins für Oxygen, eine weitere wichtige und vor allem arbeitserleichternde Maßnahme sind Designsets.
Seien wir mal ehrlich!
Du musst das Rad ja nicht gleich neu erfinden oder deine wertvolle Zeit damit “vergeuden”, dir Gedanken darüber zu machen, welche schönen Elemente du noch auf deine Website (und die deiner Kunden) bringen könntest.
Die Oxygen-Community ist groß und es gibt viele kleinere Anbieter, aber auch größere Unternehmen, die dir teilweise ganze Design-Bibliotheken zur Verfügung stellen.
Hier gibt es kostenlose, als auch kostenpflichtige Anbieter.
Designsets stellen dir viele vorgefertigte Blöcke (wie Navigationen, Footer-Bereiche oder bestimmte Elemente wie einen CTA-Bereich (Call-to-Action) zur Verfügung, die du nur noch einfügen musst.
Anschließend kannst du diese Bereiche individuell bearbeiten und an dein Design anpassen.
Nachteile von Oxygen
Einen Nachteil von Oxygen sehen wir eher als Vorteil.
Er bietet eine enorm steile Lernkurve.
Wenn du wirklich gewillt bist, dich mit dem Plugin auseinanderzusetzen, ist dein Erfolg vorprogrammiert!
In den letzten Monaten ging es heiß her in der Oxygen-Community.
Louis Reingold, der Gründer von Soflyy (dem Unternehmen hinter Oxygen) hat einen weiteren Page-Builder auf den Markt gebracht und damit viele Nutzer sehr verunsichert.
Aber es ist schnell klar geworden, dass Breakdance nicht viel mit Oxygen zu tun hat.
Wenn man es herunterbrechen möchte, kann man die beiden Tools so vergleichen:
Oxygenbuilder ist für Entwickler, Breakdance für Designer.
Mit Oxygen wirst du schnell ein Basisverständnis vom Programmieren erhalten, wie du mit HTML, CSS und JavaScript und Co. umgehen musst.
Breakdance ist darauf ausgelegt, dem Nutzer das Arbeiten so einfach wie möglich zu machen.
Dadurch kannst du komplett auf Code verzichten.
Auch das seitenübergreifende Arbeiten ist in Oxygen aufgrund der langen Wartezeiten sehr gewöhnungsbedürftig.
Beim Oxygen Builder musst du erst die Seite schließen, in der du gerade arbeitest und anschließend musst du die neue Seite öffnen. Auch hier musst du (je nach Hosting) mit längeren Wartezeiten rechnen.
Dies kann auf Dauer viel Zeit fressen.
Großartige Neuigkeiten:
Elijah hat gestern (18.10.2023) in der Facebook-Gruppe Oxygen 4.8 BETA 2 vorgestellt.
Nun ist es endlich möglich, die Seiten und Templates zu wechseln, ohne die Seiten erst schließen zu müssen.
Was für eine großartige Verbesserung!
Mit dem Plugin Brickslabs Bricks Navigator ist dies auch in Bricks möglich.
Aber nicht nur das:
Mehrere Personen können gleichzeitig an einem Beitrag arbeiten (was wir dir nicht raten) und du kannst mehrere Beiträge auf einmal öffnen und bearbeiten.
Wir sind davon überzeugt, dass die Zeit von Oxygen noch lange nicht vorbei ist!
Die letzten Updates kamen immer häufiger und man merkt deutlich, dass Soflyy noch einiges mit dem Pagebuilder vor hat.
Welche zusätzlichen Plugins erweitern Oxygen um nützliche Funktionen?
Oxygen funktioniert wunderbar ohne jegliche andere Plugins, allerdings eröffnen dir zusätzliche Drittanbieter-Plugins wie OxyExtras, AutomaticCSS oder OxyUltimate unzählige neue Möglichkeiten und lassen dich deine Webseite noch individueller gestalten.
Hydrogen Pack
Elemente Kopieren
Du hast die Möglichkeit, Elemente schnell und einfach über die Standard-Shortcuts Strg+C und Strg+V zu kopieren und an einer anderen Stelle einzufügen.
Stile kopieren
Du hast ein besonderes Feld erstellt oder ein Element mit CSS angepasst? Auch hier kannst du die Styles blitzschnell über die Shortcuts Strg+C und Strg+V auf andere Elemente übertragen.
Menü per Rechtsklick
Auch das Rechtsklick-Menü ist eine großartige Funktion. Dies verkürzt dir die Zeit für manche Dinge enorm. Beispielsweise kannst du damit Elemente duplizieren, kopieren, Stile übertragen oder bestimmte Conditions setzen.
Shortcuts
Du kannst aus über 60 verschiedenen Shortcuts wählen. Außerdem hast du die Möglichkeit, individuelle Tastenbelegungen für die einzelnen Shortcuts zu hinterlegen.
Beachte: Als Mac-User musst du statt der Strg-Taste die Cmd-Taste drücken
| Aktion | Shortcut |
|---|---|
| Section hinzufügen | Strg + C |
| Div-Container hinzufügen | Strg + D |
| Überschrift hinzufügen | Strg + H |
| Textfeld hinzufügen | Strg + T |
| Bild hinzufügen | Strg + I |
| Code-Block hinzufügen | Strg + C |
| Spalten hinzufügen | Strg + M |
| Shortcode hinzufügen | Strg + O |
| Button hinzufügen | Strg + B |
| Easy-Posts-Element hinzufügen | Strg + E |
| Text-Link hinzufügen | Strg + L |
Sandbox-Modus
Mit Hydrogen bekommst du die Möglichkeit, neue Funktionen oder Elemente in einem eigenen, isolierten Bereich zu testen, ohne dass hiervon deine Live-Website beeinflusst wird. So musst du dir keine Sorgen machen, dass das Nutzererlebnis deiner User in irgendeiner Weise beeinträchtigt wird.
Breite des Strukturpanels selbst festlegen
Außerdem wird es dir noch möglich sein, die Breite des Strukturpanels selbst festzulegen, sodass du nicht mehr scrollen musst, sondern alle Elemente auf einen Blick erkennen kannst.
Arbeit auf kleinen Bildschirmen wird erleichter
Zudem erleichter Hydrogen Pack dir die Arbeit auf kleinen Bildschirmen, z.B. auf Laptops ungemein. Es entfernt alle Bereiche, die du nicht zum Arbeiten benötigst, sodass du mehr Platz für deine Entwicklung hast.
OxyExtras
Mit OxyExtras fügst du weitere coole Funktionen zum Oxygen Builder hinzu.
Besonders das Off-Canvas Menü von OxyExtras finden wir sehr gelungen und setzen wir gerne ein. Außerdem musst du dir deinen “Zurück-nach-oben-Button” nicht selbst erstellen, sondern kannst diesen einfach einfügen und bearbeiten.
Du kannst ein vorgefertigtes Login-Feld einfügen und anpassen, eine Leiste einbauen, die den Lesefortschritt deiner User anzeigt und vieles mehr.
Folgende Dinge werden mit OxyExtras möglich sein:
- Adjacent Posts
- Alert Box
- Author Box
- Back to Top Button
- Burger Trigger
- Carousel Builder
- Cart Counter
- Circular Progress
- Content Switcher
- Content Timeline
- Copyright Year
- Countdown Timer
- Counter
- Dynamic Tabs
- Extras Login Form
- Fluent Form
- Gutenberg Reusable Block
- Header Search
- Horizontal Slide Menu
- Hotspots & Popovers
- How to Get Started
- Infinite Scroller
- Interactive Cursor
- Lightbox
- Lottie Animation
- Mega Menu
- Mini Cart
- Off Canvas
- Post Modified Date
- Post Terms
- Preloader
- Pro Accordion
- Pro Media Player
- Read More / Less
- Reading Progress Bar
- Reading Time
- Slide Menu
- Social Share
- Table of Contents
- Toggle Switch
OxyUltimate
Mit OxyUltimate erhältst du weitere nützliche Möglichkeiten, dir deine Arbeit zu erleichtern. Du wirst Kontaktformulare von Fluent Forms, Contact Forms, Gravity Forms und WPForms nach deinen Vorstellungen anpassen können. Du erhältst besondere Effekte für Überschriften, wie Highlights oder Animationen, Du kannst Tooltips nutzen oder einstellen, dass deine Bilder in einer Lightbox geöffnet werden sollen.
- Ultimate Gallery
- Fancy Heading
- Animated Heading
- Highlighted Heading
- Dual Color Text
- Dual Button
- Hover Animated Button
- Before After Image
- Fluent Forms Styler
- Contact Forms 7 Styler
- Gravity Forms Styler
- WPForms Styler
- Comment Form
- Image Lightbox
- Image Accordion
- Countdown
- ACF Gallery Accordion
- Ultimate Video
- Gallery Slider
- Formidable Forms Styler
- Icon List
- Classic Accordion
- Dynamic Accordion
- Show More/Less
- Content Slider
- CSS Grid
- Smooth Scrolling
- Hotspot
- Tooltip
- Off Canvas
- Sliding Menu
- Accordion Menu
- AJAX Lightbox
- Image Mask
Wichtige Zusatz-Plugins für Oxygen im Überblick
| Anbieter | Link |
|---|---|
| Hydrogen Pack | https://www.cleanplugins.com/products/hydrogen-pack/ |
| OxyToolbox | https://oxyplugins.com/downloads/oxy-toolbox/ |
| OxyExtras | https://oxyextras.com/ |
| OxyUltimate | https://oxyultimate.com/ |
| OxyPowerPack | https://oxypowerpack.com/ |
| Editor Enhancer | https://editorenhancer.com/ |
| Swiss Knife for Oxygen Builder | https://wordpress.org/plugins/swiss-knife-for-oxygen-buider/ |
| Asura | https://dplugins.com/products/asura/ |
| Agency Base | https://oxyagency.tools/ |
| OxyNinja Core | https://oxyninja.com/ |
| oxymaven | https://oxymaven.com/ |
| Nimbufy | https://nimbufy.com/ |
Wo finde ich Unterstützung, wenn ich Hilfe brauche?
Die Oxygen-Community ist extrem liebenswert und immer da!
Wenn du Hilfe benötigst oder dir anschauen möchtest, was sonst noch mit Oxygen möglich ist, findest du hier ein paar nützliche Informationen.
| Anbieter | Link |
|---|---|
| Offizielle englischsprachige Oxygen Gruppe | https://www.facebook.com/groups/1626639680763454 |
| Deutsche Oxygen Gruppe | https://www.facebook.com/groups/oxygen.deutsch/ |
| Ressourcen für Oxygen | https://www.facebook.com/groups/resources4oxygenbuilder/ |
| Offizielle Oxygen Webseite und YouTube Kanal | https://oxygenbuilder.com/tutorials/ https://www.youtube.com/@OxygenBuilder/ |
| James LePage | https://isotropic.co/ https://www.youtube.com/@IsotropicDesign |
| Kevin Geary | https://digitalambition.co/ https://www.youtube.com/@DigitalAmbition/ |
| Udoro Essien (Design with Cracka) | https://www.youtube.com/@DesignwithCracka/ |
| Jonathan Jernigan | https://permaslug.com/ https://www.youtube.com/@Permaslug/ |
| Fabrizio Van Marciano | https://www.fabriziovanmarciano.com/ https://www.youtube.com/@vanmarciano/ |
Kann ich mit Oxygen Builder benutzerdefinierte Vorlagen erstellen?
Ja, Oxygen Builder ermöglicht es dir, benutzerdefinierte Vorlagen (wiederverwendbare Blöcke) für WordPress-Seiten und -Beiträge zu erstellen, die für die spätere Verwendung gespeichert werden können. Außerdem hast du die Möglichkeit, deine Templates schnell und einfach per JSON auf eine andere Website zu übertragen. Hier solltest du allerdings darauf achten, dass auf der neuen Website die gleichen Tools und Plugins zur Verfügung stehen, wie auf der, von welcher du die Inhalte überträgst.
Benötige ich für den Oxygen Builder Vorwissen?
Grundsätzlich kannst du mit dem Oxygen Builder auch ohne tiefergehende Programmierkenntnisse arbeiten.
Dennoch machst du es dir um einiges leichter, wenn du dich erstmal mit grundlegenden Themen wie HTML, CSS und JavaScript vertraut machst.
Was sind die Vorteile vom Oxygenbuilder?
Oxygen bietet einige Vorteile, wie rasend schnelle Websites, schlanken Code und eine intuitive Bedienung.
Gerade im Vergleich zu Divi oder Elementor ist Oxygen ein wahres Leichtgewicht was die Seitenstruktur angeht.