In diesem Beitrag erfährst du, wie du auf einfache Weise einen Lesefortschrittsbalken in Bricks (oft auch Reading Progress Bar) erstellen kannst.
Reading Progress Bar ohne weiteres Plugin

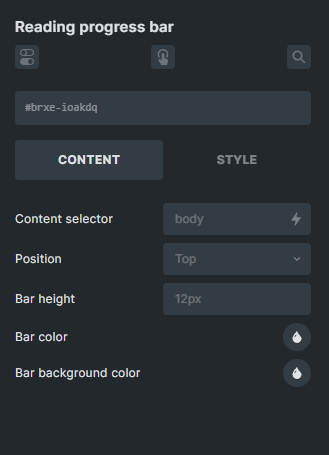
Der Bricks Builder bietet dir die Möglichkeit, nativ einen Lesefortschrittsbalken zu erstellen, sodass du hierfür kein zusätzliches Plugin benötigst.
Das funktioniert grundsätzlich auch gut, du kannst eine Hintergrundfarbe festlegen und eine Farbe für den Balken, der sich mit dem abwärts Scrollen immer mehr füllt.
Allerdings kannst du hier nur wenige Einstellungen vornehmen und uns ist folgendes aufgefallen:
Mobil ist der Balken der sich füllt standardmäßig immer in blau gehalten.
Lese Fortschrittsbalken in WordPress mit Plugin BricksExtras erstellen

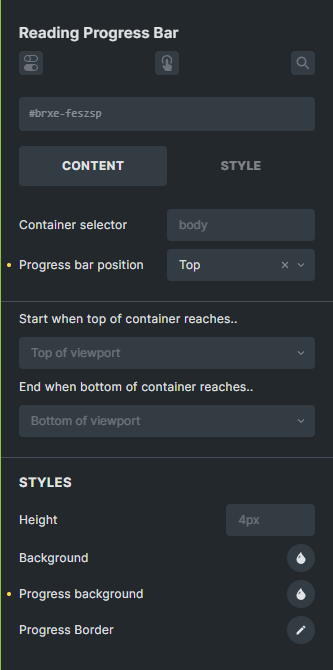
Das Plugin BricksExtras gibt dir auch eine Möglichkeit, einen Fortschrittsbalken in deine Seite einzubinden.
Hier funktioniert auch die gewünschte Farbe auf mobilen Geräten.
Du siehst, dass du hier noch ein paar mehr Einstellungsmöglichkeiten erhältst.
BricksExtras gab es damals auch schon für den Oxygen Builder als OxyExtras.
Auch damals war das Plugin schon großartig und bietet für Bricks noch wesentlich mehr Features.
Du kannst im Bricks Builder auch Countdowns erstellen. Hier erfährst du wie!
Weitere WordPress-Plugins um den Lese-Fortschritt anzuzeigen
Reading progressbar
Ein sehr beliebtes Plugin für WordPress, um den Lesefortschritt anzuzeigen, ist “Reading progressbar” von Jean-Baptiste Audras.
Das Plugin nutzt den HTML5-Tag <progress> und ein paar Zeilen JavaScript Code.
Aktuell steht das Plugin in der Version 1.3 zur Verfügung und es ist nicht möglich, es auf Multisite-Installationen zu nutzen.
Dies wird aber in Version 2.0 laut Aussage von Jean-Baptiste behoben.
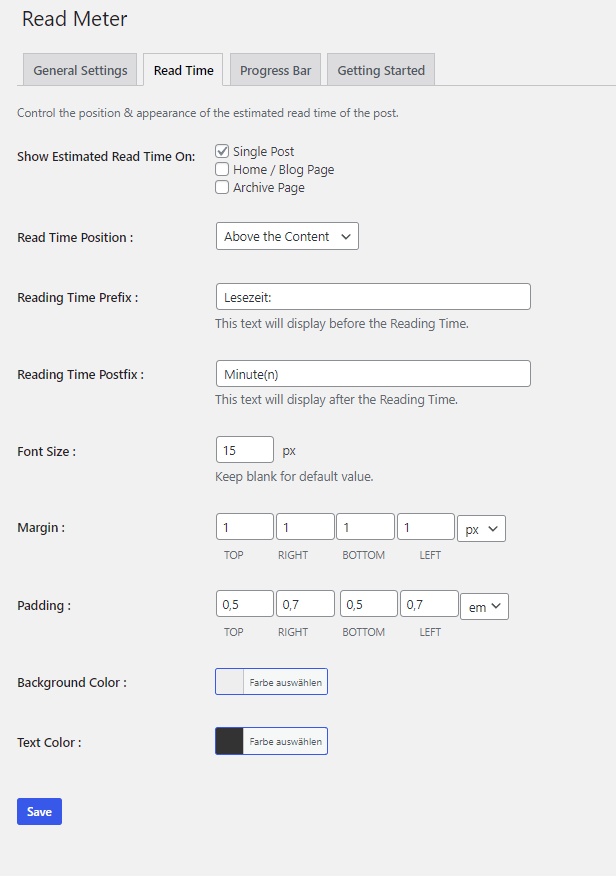
Read Meter

Ein weiteres sehr beliebtes WordPress-Plugin um eine Reading Progress Bar einzubauen, ist das Plugin Read Meter – Reading Time & Progress Bar vom Brainstorm Force Team.
Du kannst das Plugin kostenlos herunterladen und auf Seiten, Beiträgen und Medien verwenden.
Info: Wenn du Bricks bereits nutzt, erfährst du hier, wie du eigene Blöcke erstellst.
Auch kannst du Kommentare und Bilder ein- bzw. ausschließen und damit festlegen, wann das Ende des Fortschrittsbalken erreicht sein soll.
Einige weitere Features sind:
- oben oder unten auf der Website anzeigen lassen
- Prefix und Postfix festlegen
- Schriftgröße festlegen
- Farbe des Balkens und Hintergrundfarbe festlegen. Auch ein Verlauf ist möglich
- Abstände festlegen
Du kannst den Lesefortschrittsbalken auch per Shortcode z.B. in einem Template anzeigen lassen.
Dies geht über den Shortcode “[read_meter]“.
Dafür solltest du aber aller Kontrollhäkchen auf dem “Read Time”-Reiter unter “Show Estimated Read Time On” deaktivieren und unter der Überschrift “Read Time Position” im Dropdown-Auswahl Menü “None” auswählen.
Hier kannst du das Plugin auf einer Demo-Seite kennenlernen und testen.
Fazit
Ein Lesefortschrittsbalken ist ein großartiges Feature für deine Leser.
Dadurch kannst du ihnen anzeigen, wie weit sie bereits im Text gelangt sind und wie viel Text noch vor ihnen liegt.
Achte hier darauf, dass unter Container selector bzw. Content selector eine Klasse oder eine ID angibst, in der sich der Inner Content, also der Haupttext befindet.
Der Fortschrittsbalken soll ja nicht deine gesamte Seite umfassen, sondern auch da aufhören, wo dein Beitrag endet.
Sonst läuft der Fortschrittsbalken noch weiter, obwohl der Leser schon den Footer erreicht hat und sich hier kein Text mehr vom eigentlichen Beitrag befindet.